You can not select more than 25 topics
Topics must start with a letter or number, can include dashes ('-') and can be up to 35 characters long.
44 lines
1.6 KiB
44 lines
1.6 KiB
|
1 year ago
|
# uni-app 电商模板
|
||
|
|
|
||
|
|
自己研究开发的纯uni-app电商前端模板,会不定期更新模板内容,功能,UI界面的。
|
||
|
|
#### 如果对您有用 好评哦 (^ω^)
|
||
|
|
|
||
|
|
## 说明
|
||
|
|
1. css部分使用了uni.scss部分变量, 其他语法已剔除特殊语法, 除变量外可直接替换其他css预处理器
|
||
|
|
2. app.vue下定义了个别全局样式以及引用iconfont图标
|
||
|
|
3. 该项目为前端页面效果展示, 数据和图片来自网络,均只用于案例展示,可以删除,文件在/static/img,请勿用于其他用途。
|
||
|
|
## 版本更新说明
|
||
|
|
|
||
|
|
#### 1.0.2
|
||
|
|
1. 增加登录/注册UI界面
|
||
|
|
2. 购物车增加失效商品列表
|
||
|
|
3. 购物车细节小调整
|
||
|
|
|
||
|
|
#### 1.0.1
|
||
|
|
1. UI界面适配全面屏,异形屏。
|
||
|
|
2. 增加商品详情限时秒杀活动价格展示。
|
||
|
|
### 展示码
|
||
|
|

|
||
|
|
|
||
|
|
**H5版本**
|
||
|
|
|
||
|
|

|
||
|
|
|
||
|
|
**APP版本(仅支持安卓请不要用微信扫码)**
|
||
|
|
|
||
|
|
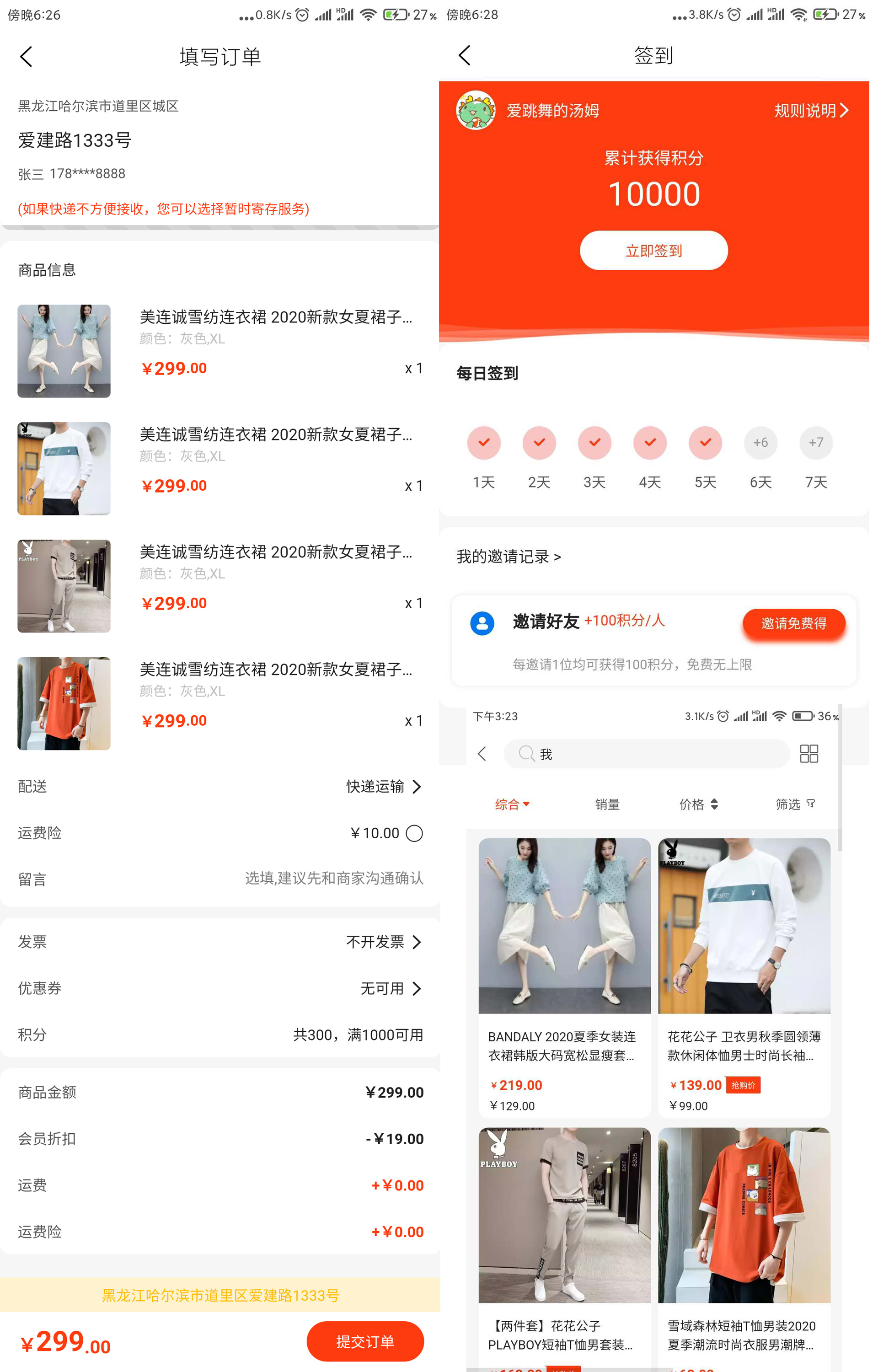
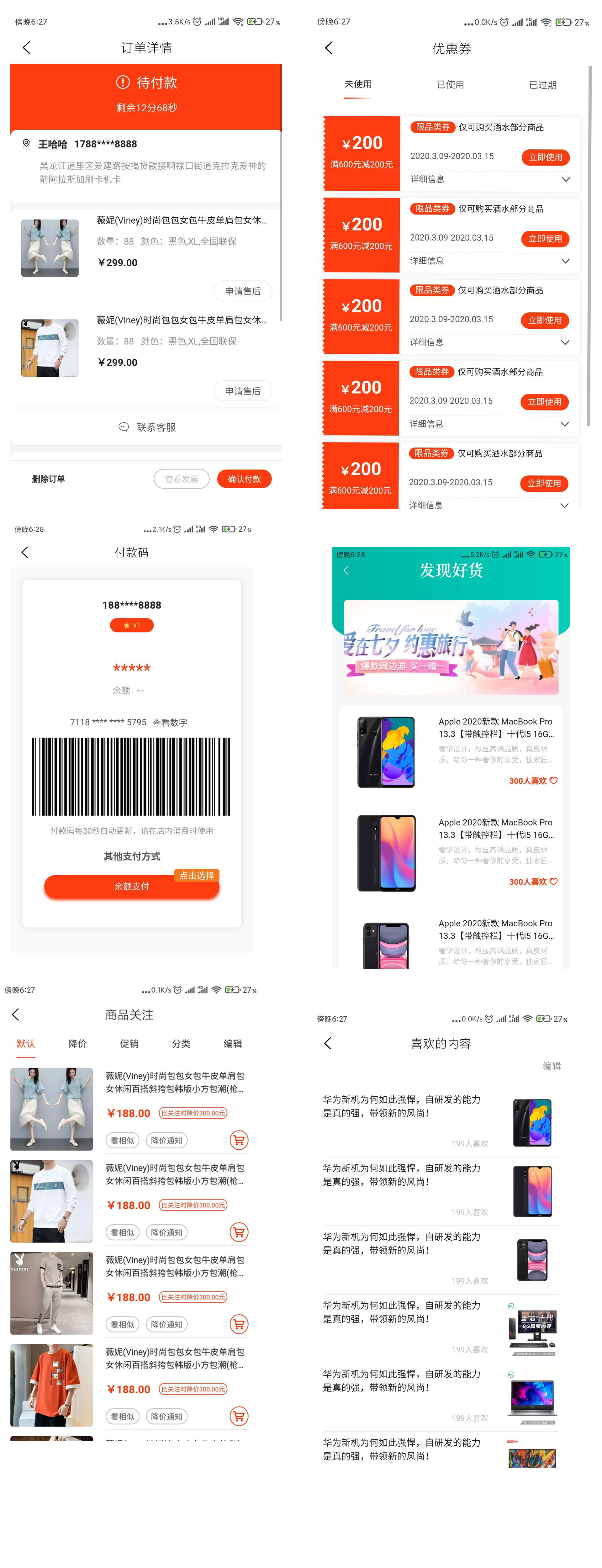
### 界面展示
|
||
|
|

|
||
|
|
|
||
|
|

|
||
|
|
|
||
|
|

|
||
|
|
|
||
|
|

|
||
|
|
|
||
|
|

|
||
|
|
### 其他说明
|
||
|
|
- 商城可以用作搭建项目,勿做其他非法用途,切记切记!!
|
||
|
|
- UI组件部分使用ColorUI-UniApp 感谢作者 文晓港
|
||
|
|
- 如商城遇到部分问题,可以评论留言,我会都看到的
|
||
|
|
|